2018-08-02 Vue JS-템플릿 문법 및 디렉티브
템플릿 문법 및 디렉티브
- 선언적 렌더링
- 선언적 렌더링은 Vue 인스턴스의 어떤 데이터를 보여주겠다고 선언해서 DOM에 렌더링 하는 것을 의미.
- 선언적 렌더링을 사용하면, DOM을 직접 핸들링하지 않아도 Vue가 DOM 업데이트를 대신 처리해 줍니다.(선언적 프로그래밍이라고도 하지요. 템플릿과 컴포넌트 사이에 관계를 맺어주면 알아서 처리해주니.)
- Vue.js는 렌더링 된 DOM을 기본 Vue 인스턴스의 데이터에 선언적으로 바인딩 할 수 있는 HTML 기반 템플릿 구문을 사용
- Vue.js는 선언적 렌더링에 데이터를 제공하는 방법으로 문자열 보간법 / 속성 보간법 / 일회성 보간법 / HTML 보간법 사용 가능.
- 디렉티브 = 지시자 = 템플릿을 동적으로 만들어주는 요소 -> Vue 템플릿에서 사용되는 특별한 속성으로 이해하자(‘v-‘ 접두사가 있는 특수 속성)
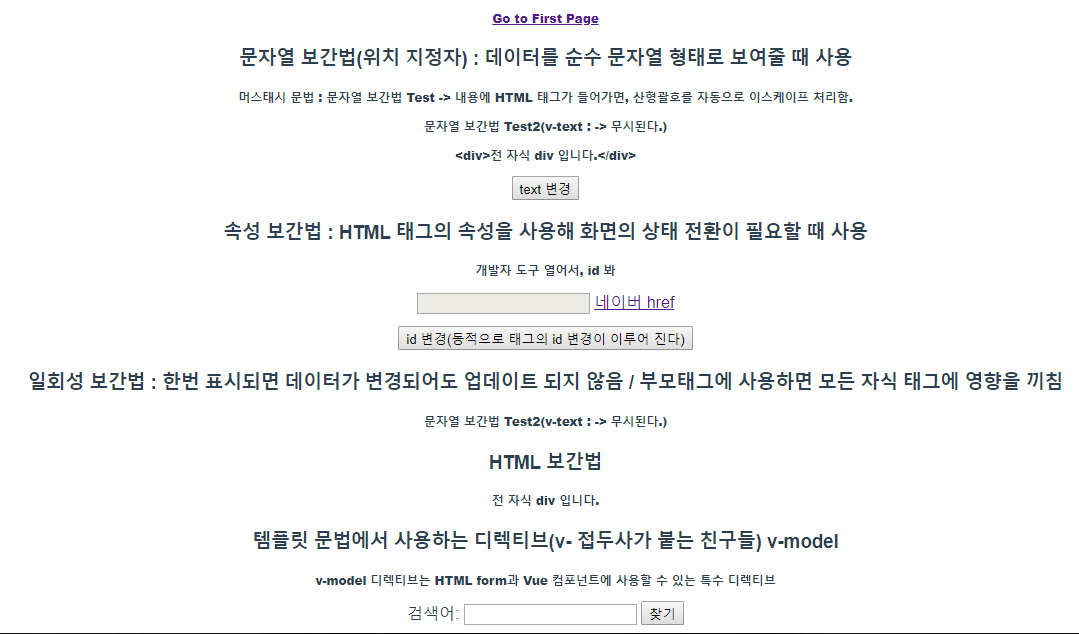
-- Example2.vue 파일 작성
<template>
<div>
<p><router-link to="/">Go to First Page</router-link></p>
<h3>문자열 보간법(위치 지정자) : 데이터를 순수 문자열 형태로 보여줄 때 사용</h3>
<p>머스태시 문법 : -> 내용에 HTML 태그가 들어가면, 산형괄호를 자동으로 이스케이프 처리함. </p>
<p v-text="test2">v-text : -> 무시된다.</p>
<p v-text="childHtml"></p>
<p><button v-on:click="textChange">text 변경</button></p>
<h3>속성 보간법 : HTML 태그의 속성을 사용해 화면의 상태 전환이 필요할 때 사용</h3>
<p v-bind:id="pId">개발자 도구 열어서, id 봐</p>
<input type="text" v-bind:disabled="isInput">
<a v-bind:href="naverURL">네이버 href</a>
<p><button v-on:click="idChange">id 변경(동적으로 태그의 id 변경이 이루어 진다)</button></p>
<h3>일회성 보간법 : 한번 표시되면 데이터가 변경되어도 업데이트 되지 않음 / 부모태그에 사용하면 모든 자식 태그에 영향을 끼침</h3>
<p v-once v-text="test2"></p>
<h3>HTML 보간법</h3>
<p v-html="childHtml">이건 남을까</p>
<h3>템플릿 문법에서 사용하는 디렉티브(v- 접두사가 붙는 친구들) v-model</h3>
<p>v-model 디렉티브는 HTML form과 Vue 컴포넌트에 사용할 수 있는 특수 디렉티브</p>
<div id="form-warp">
<form method="get" action="">
<label for="word">검색어:</label>
<input id="word" name="word" type="text" v-model="searchWord"/>
<input type="submit" value="찾기" v-on:click="print"/>
</form>
</div>
</div>
</template>
<script>
export default {
name: 'Example2',
data () {
return {
test: '문자열 보간법 Test',
test2: '문자열 보간법 Test2(v-text : -> 무시된다.)',
pId: 'test-id',
isInput: 'disabled',
naverURL: 'http://www.naver.com',
childHtml: '<div>전 자식 div 입니다.</div>',
searchWord: ''
}
},
methods: {
textChange: function () {
this.test = '머스태시 값은 변경!'
this.test2 = 'v-text도 변경된다..'
},
idChange: function () {
this.pId = 'change-id'
},
print: function () {
alert(this.searchWord)
}
}
}
</script>
<style scoped>
p {
font-size: 12px;
font-weight: 900;
}
</style>

- 문자열 보간법 : 머스태시 문법 / v-text 디렉티브 / v-html 디렉티브
<p>머스태시 문법 : </p>
<p v-text="test2">여기 내용은 무시되고, 가지고 온걸로 쓴다</p>
<p v-html="childHtml">여기 내용은 무시되고, 가지고 온걸로 쓴다</p>
v-html 디렉티브는 상태 값에 있는 HTML태그를 브라우저가 해석하도록 함.(v-text / 는 그대로 출력)
- 속성 보간법 : v-bind 디렉티브
<p v-bind:id="pId">개발자 도구 열어서, id 봐</p> //id
<input type="text" v-bind:disabled="isInput"> //disabled
<a v-bind:href="naverURL">네이버 href</a> //href
<img v-bind:src="image.jpg" /> //src
<img :src="image.jpg" /> //v-bind생략가능
속성 보간법은 기본적으로 HTML 태그의 속성을 상태값으로 초기화 해주거나 변경하고 싶을 때 사용한다.
- 일회성 보간법 : v-once 디렉티브
<p v-once v-text="test2"></p>
일회성 보간법은 데이터가 한번 표시되면, 변경 되어도 DOM에 업데이트가 되지 않는다.
v-once 디렉티브를 부모태그에 적용하면, 자식 태그에 있는 모든 데이터 바인딩이 한번만 실행된다.
- v-model 디렉티브 -> 양방향 바인딩(2-way binding)
<div id="form-warp">
<form method="get" action="">
<label for="word">검색어:</label>
<input id="word" name="word" type="text" v-model="searchWord"/>
<input type="submit" value="찾기" v-on:click="print"/>
</form>
</div>
v-model 디렉티브는 HTML 폼과 Vue 컴포넌트에 사용할 수 있는 특수 디렉티브
폼 관련 태그 이외의 템플릿 코드에선 동작하지 않는다.
양방향 바인딩? View ⇄ Model 형태로 바인딩하여 데이터가 양 방향으로 흐르게 해주는 것.(쉽게 말하면, 뷰와 모델에 상태값이 동기화 된다고 생각하면 됨)

Comments